最近使用了很多 Vibe Coding 的开发工具,目前最常用的还是 Cursor。虽然它的吃相比较难看,但是他家的 Tab 功能确实太好用了,短期还是离不开。
既然选择了 Cursor 作为开发工具的基座,那么就想着找一些基于 Cursor 的插件,搭配起来使用更高效。
现在很多 Vibe Coding 工具都支持插件模式,于是在 Cursor 里找一些辅助插件就成了目前较好的解决方案。
Augment Code
最近比较火的是 Augment Code - AI coding platform for real software.,就以 Augment Code 为例看下如何获取在 Cursor 里安装三方插件。
上个月在 Cursor 里还能搜到这个插件,但是现在 Cursor 的插件市场里已经没法搜到 Augment 插件了(最近的 Vibe Coding 界竞争太激烈了)。

VSCode 插件市场
这时候只能通过微软官方的插件平台去找一下真实的插件下载地址,然后拖入插件区使用。
前往 VSCode 的插件市场。Extensions for Visual Studio family of products | Visual Studio Marketplace,然后搜索 Augment Code,进入插件页面。Augment - Visual Studio Marketplace
界面如下:

从界面上没有找到实际的下载链接。
找地址
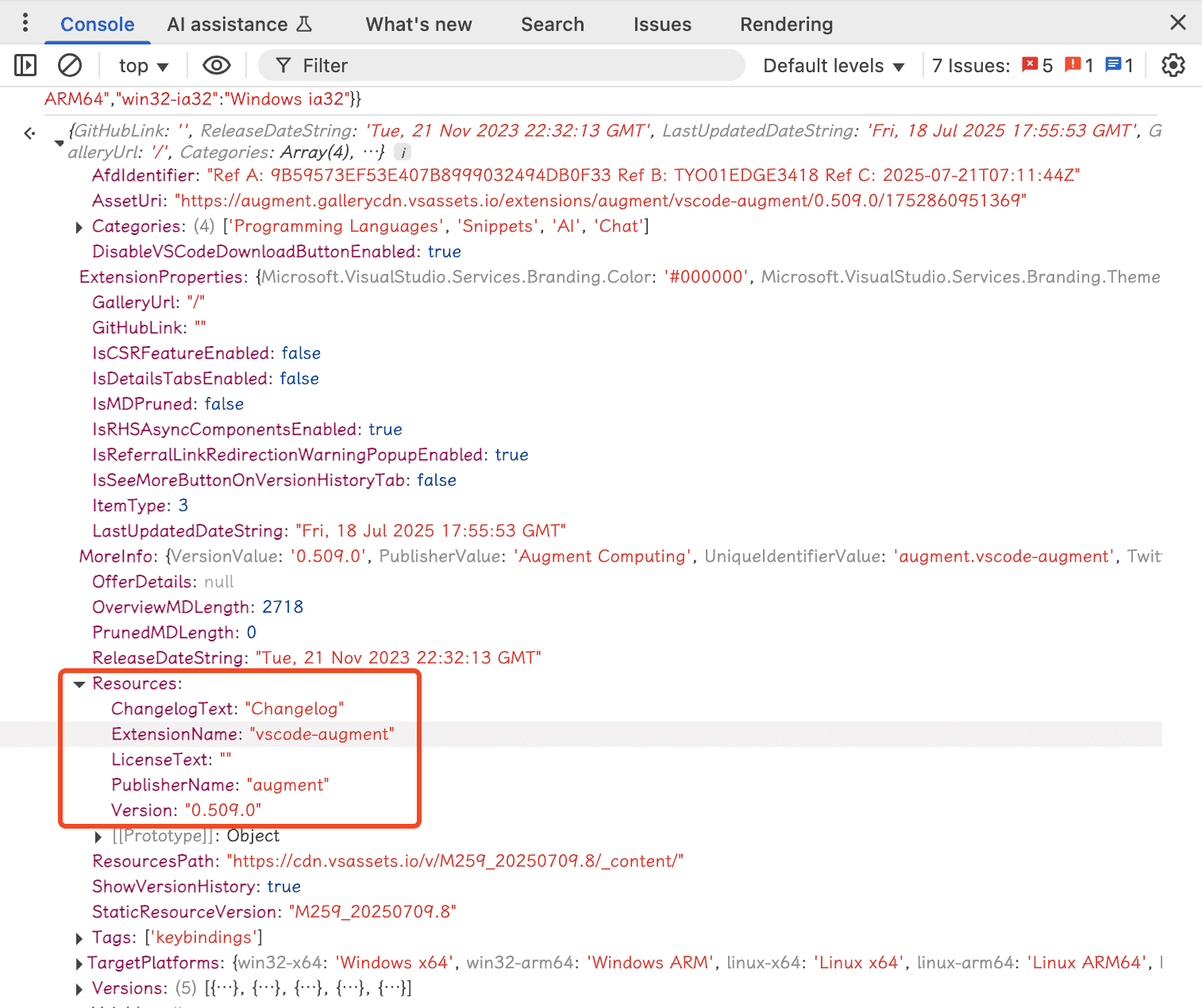
这个时候我们 F12 打开开发者工具的控制台,输入 document.querySelector('.jiContent')
看一下输出的内容,是一个对象

我们把这个对象的字符串再在控制台里输入下,就变成了一个可读的对象

这个时候就可以根据以下规则,拼接出真实的下载地址了
模板:
https://marketplace.visualstudio.com/_apis/public/gallery/publishers/${PublisherName}/vsextensions/${ExtensionName}/${Version}/vspackage
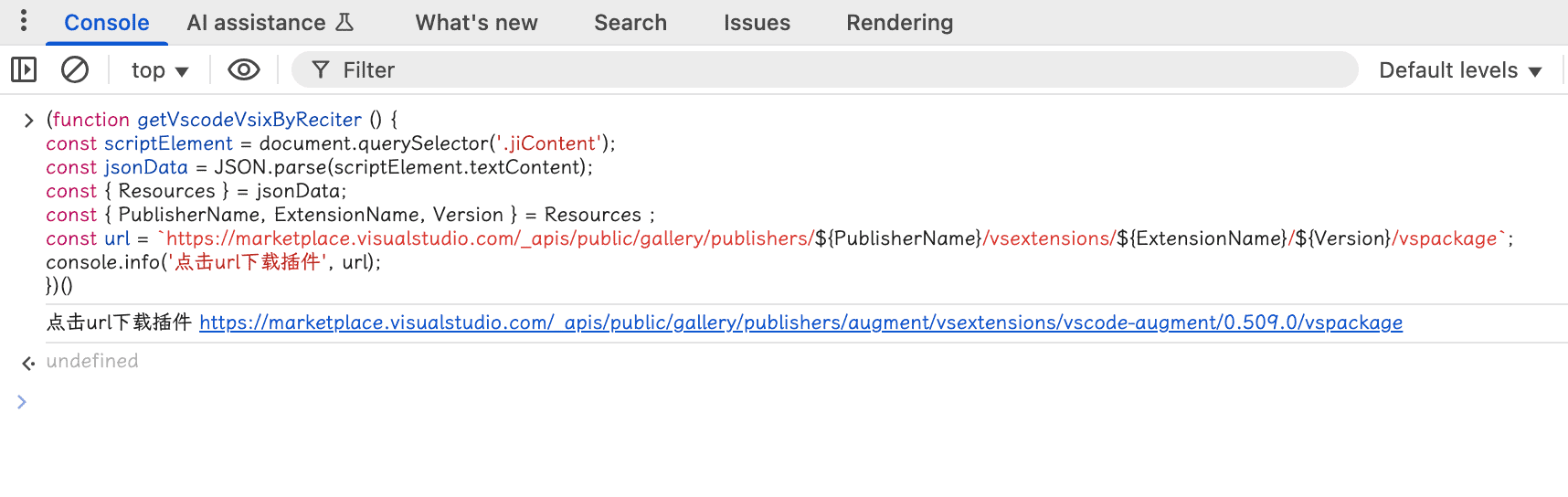
如果自己不想手工拼,那么直接在插件页面的控制台里执行以下代码即可
(function getVscodeVsixByReciter () {
const scriptElement = document.querySelector('.jiContent');
const jsonData = JSON.parse(scriptElement.textContent);
const { Resources } = jsonData;
const { PublisherName, ExtensionName, Version } = Resources ;
const url = `https://marketplace.visualstudio.com/_apis/public/gallery/publishers/${PublisherName}/vsextensions/${ExtensionName}/${Version}/vspackage`;
console.info('点击url下载插件', url);
})()

到此,我们就得到了真实的下载地址 https://marketplace.visualstudio.com/_apis/public/gallery/publishers/augment/vsextensions/vscode-augment/0.509.0/vspackage

- 使用 Augment Code 自带的提示词优化功能,然后再贴到 Cursor 里面询问,效果好的一笔
虽然这种方案不提倡,但是想体验新模型的可以尝试下,有能力的还是自行购买。
